As per my Previous article you know Angular Directive.if you not don’t know then please first read my previous article then come on this article by this you can easily understand this article .
So what have you done?
What you will know after read this article ?
- What is Service in Angular JS ?
- How to use Service?
- How to make custom Service?
Ok lets start one by one.
What is Service in AngularJS ? To organize and share our code we use service.It is singletons or can say substitutable objects. In simple words in this many methods are combine which are related to a specific function .like Closure in JavaScript. and it is Lazily instantiate means Angular only instantiates a service when an application component depends on it.only single instance generated by the service.
Service is Lazily instantiate means Angular only instantiates a service when an application component depends on it.only single instance generated by the service.
if you don’t know about closure then don’t worry i am giving you a basic example by which you can understand that how it works.
/** create a function vehicle or can say collection **/
var vehicle=function(){
// method by which "car" string return
var car=function(){ return "car"};
// method by which "bus" string return
var bus=function(){return "bus"};
//// method by which "bike" string return
var bike=function(){return "bike"};
return {
car_call:car,
bus_call:bus,
bike_call:bike
}
}
So now how we access vehicle methods car, bus, bike
/** in vehicle_call we get car_call, bus_call,and bike_call method**/
var vehicle_Call=vehicle();
// call vehicle car method
alert(vehicle_Call.car_call());
// call vehicle bus method
alert(vehicle_Call.bus_call());
// call vehicle bike method
alert(vehicle_Call.bike_call());
live demo
In AngularJS there are many built-in service they all are start with $ sign. Like $http, $timeout, $log, $filter and many more.
All built-in Services start with a $ sign
Ok for an example we will look in $http service.
How to use Service?
we are taking a example of $http service.so we use service in angular like below
//create a module
var myApp = angular.module('myApp', []);
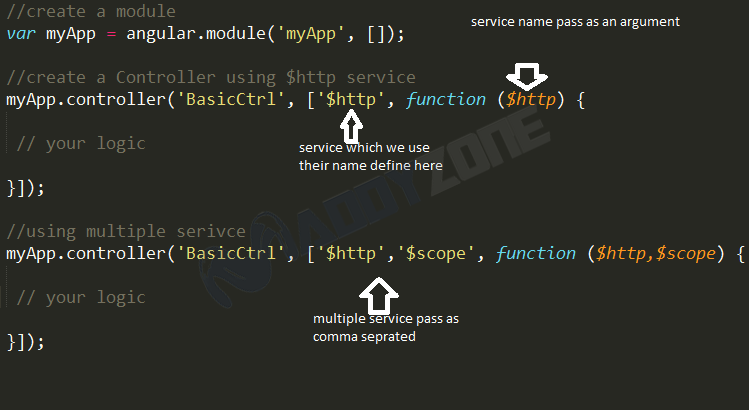
//create a Controller using $http service
myApp.controller('BasicCtrl', ['$http', function ($http) {
/*** $http use like below **/
$http({method: 'GET', url: '/someUrl'}).
success(function(data, status, headers, config) {
// this callback will be called asynchronously
// when the response is available
}).
error(function(data, status, headers, config) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});
/** in short we use like below **/
// for GET
$http.get('/someUrl').success(successCallback);
// for POST
$http.post('/someUrl', data).success(successCallback);
}]);
//using multiple serivce
myApp.controller('BasicCtrl', ['$http','$scope', function ($http,$scope) {
// your logic
}]);
How to make Custom Service ?
In Angular we can service very easy and when it is made it is registered in angular then angular compiler can reference it and we can use it as a dependency at the run time .a common way to make service using $factory this is very basic example to create a service .
//create a module
var myApp = angular.module('myApp', []);
myApp.factory('yourservicename', function() {
var serviceInstance = {};
// Our custom service
return serviceInstance;
});
In general we use get and set method so here we are making a service by which we get and set a value .
in JS
//create a module
var myApp = angular.module('myApp', []);
myApp.factory("XYZ",function(){// we are registering a service as XYZ
var test=0;
return {
/** by this get test variable value**/
"get":function(){
return test;
},
/** to set new value of test variable **/
"set":function(passtest){
test=5;
}
};
});
// create a Controller and here we pass XYZ in service
myApp.controller('basicCtrl', function($scope,XYZ) {
/** in html first value see 0 due to in
* XYZ service test variable set 0
**/
$scope.val_test = XYZ.get(); // return 0
/** now when click on change val it comes in this
* here new value set 5 because in html we are passing 5
**/
$scope.changeval=function(changeval){
XYZ.set(changeval);
$scope.val_test = XYZ.get();
}
});
in HTML
<div ng-app="myApp">
<div ng-controller="basicCtrl">
<a ng-click="changeval(10)">change value </a>
value--
</div>
</div>
Live DEMO
So it is all About Service
so see my next article Routing in AngularJS...
The Demo repository is available on Git https://github.com/riturajratan/learn-complete-angularjs-in-5-steps
form here download source code for demo or clone it like below
git clone https://github.com/riturajratan/learn-complete-angularjs-in-5-steps.git
Please give your comments for your suggestion Thanks .